website update
In conjunction with rebranding and updating in-restaurant menus, Bonfire Wings asked our team to create an updated website. The only mandatory from the client is making sure it is responsive and worked well for viewing on mobile as their business includes a good portion of pick up and take out orders. Keeping the functionality in mind, I wanted to include the Creole and Cajun history important to the brand and food. To do this, I included a few black and white vintage photos along with some subtle animations to incorporate the naming history. Bonfire Wings is named for the history behind bonfires in Louisiana. People living in the swamps and along the bayous would build and burn bonfires on Christmas Eve to help light the “road” to Christmas Eve mass.
B E F O R E
When I initially reviewed the Bonfire site, I identified the bigger pain points that needed immediate attention including: a review pop-up that appears on each page upon loading, lack of craveworthy photos, incomplete menu and hard to navigate and copy heavy overall. They also had a sort of blog page called “media” that was not kept up to date or used so I removed this.

P R O C E S S
Below I’ve included wireframing and notes while working through the design and new site map. I’ve also included the simple style guide I made to help myself maintain consistency while creating the pages.
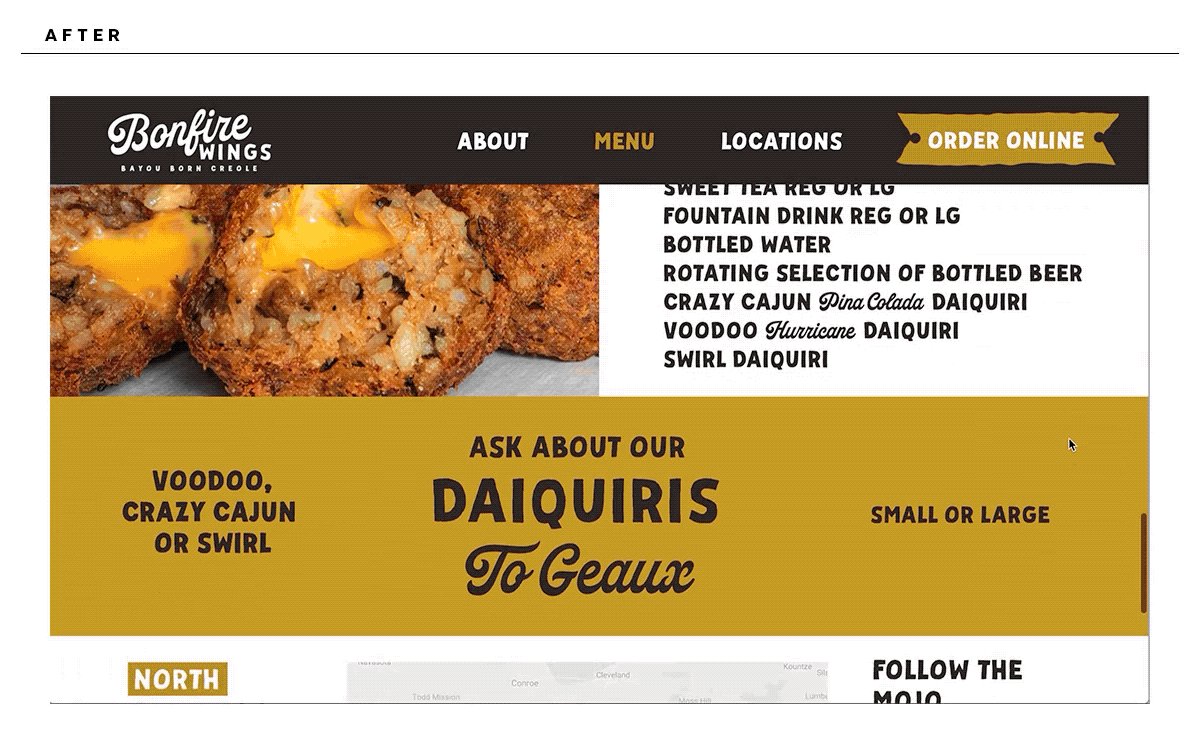
a f t e r
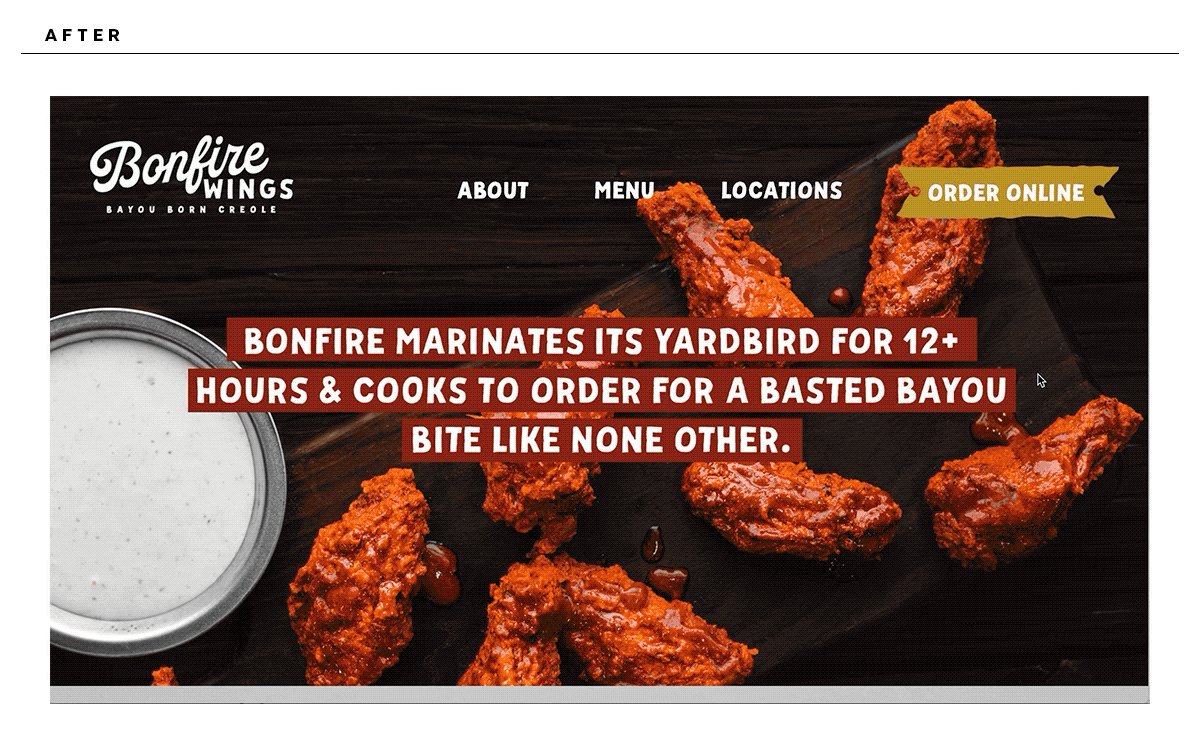
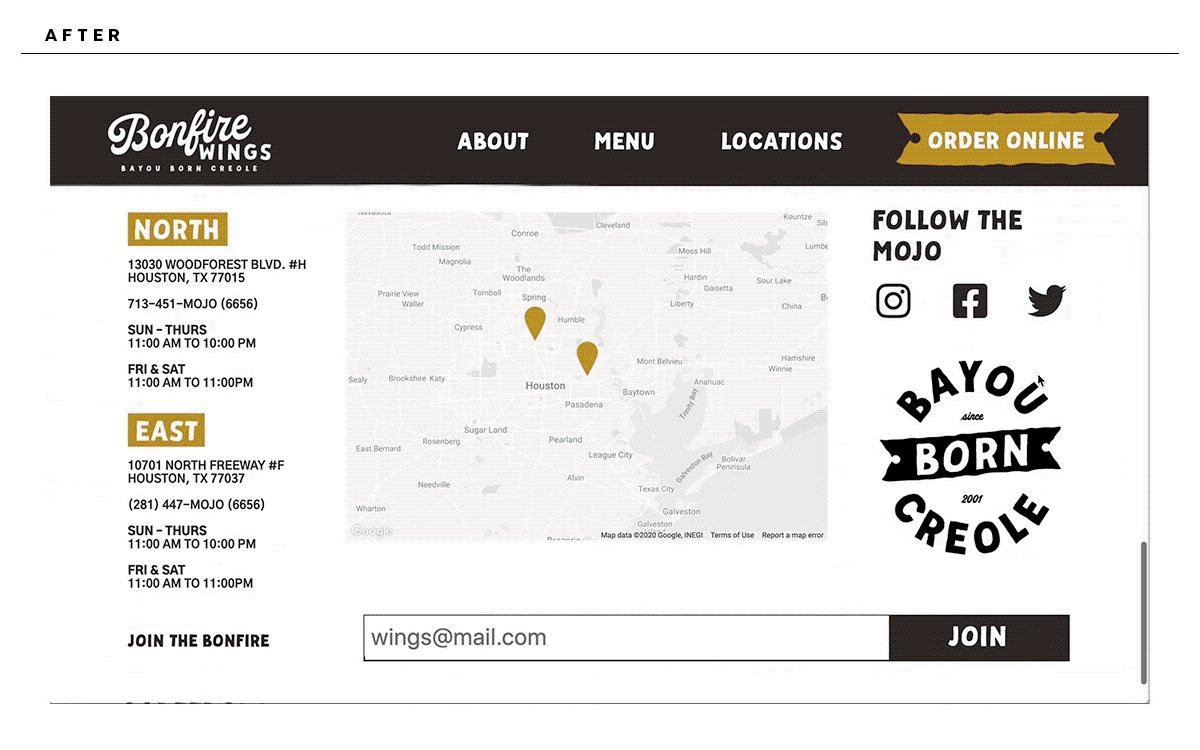
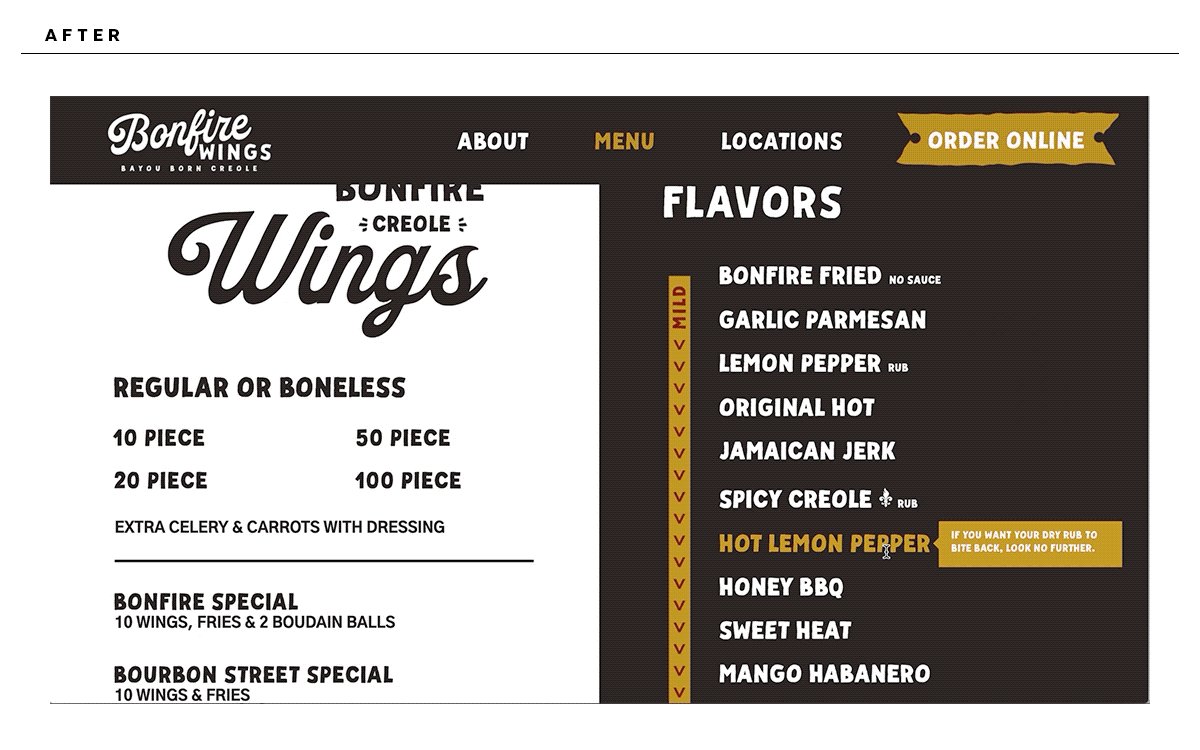
On the home page, we wanted to include a few sections to highlight the wings initially. Then learning about the Bonfire story for new patrons. And finally, a section highlighting their delicious gumbo. These sections would just be for the initial launch and could be easily updated by the client or our team with new content like limited-time menu items or an item they are pushing for that quarter.
Initial Client Review
Upon first reviewing the site, the client had a few edits and thoughts. The client was concerned that the user may miss the pop-up email sign up and the opportunity to grow their loyalty and email program. I added an email sign up in the footer of the site in addition to the pop-up to satisfy this. They also wished to add information for potential employees and general questions. So I placed the opportunity to download a PDF application and the email to send it to. We also added a place and email to contact Bonfire for general questions or comments.
Final Design + Developing
After finalizing the design and having a photoshoot to capture the needed food photography, I then designed the mobile version and added notes to explain functionality for hand off to the developers. I also included a style guide in my files for the developers and hover states. We went through a few rounds of Q+A to adjust a few issues. The web version of the font had some functionality issues, so we needed to save out some of the headers as images instead of having it connected to the back end as editable text.
The site is in review by the client and has not had the opportunity to be user tested yet.

Photography Art Direction + food Styling
I set the photography style of photos to be used prominently on the website and to begin a library of photos for the brand. To embody the moody and mysterious vibes of Louisiana, I used dark woods with imperfections. I also included nods to the quality of the food and family recipes with quality cues like seasonings on the parchment and cheese dripping out of the boudain balls.